reactjs - How can I redirect the page when I click on an suggestive item from React Semantic UI Search Module? - Stack Overflow

javascript - Imperative version of next/router not working with Semantic-UI- React? - Stack Overflow

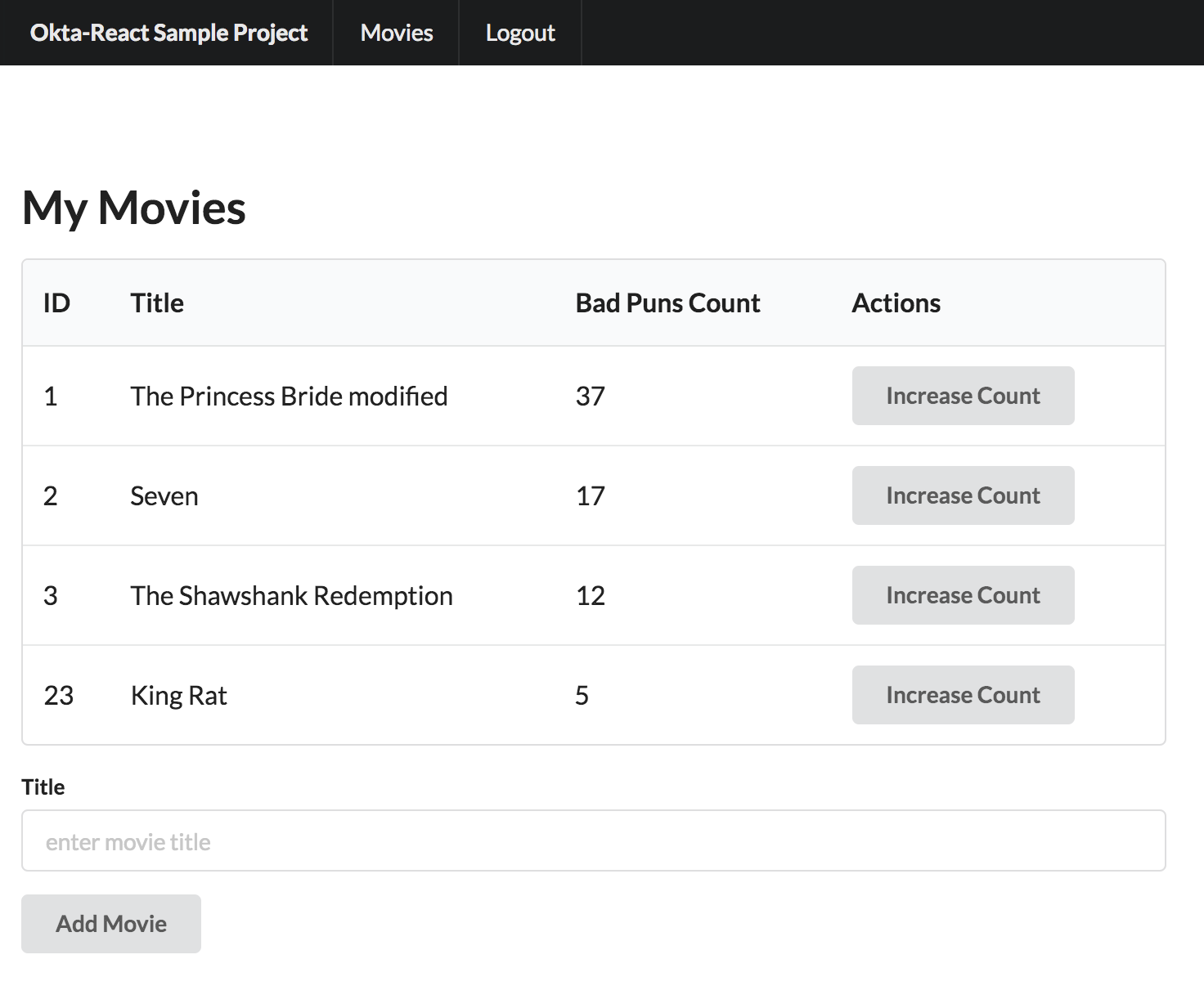
Build a multi-input search form using React Hooks and Semantic UI React part 1: form layout and list results | by Njihia Mark | Medium
![טוויטר \ THAT @REM SHOW בטוויטר: "I've liked using semantic-ui for elements, but this kind of thing really upsets me. My componet was <List>[ <List.Item /> ]</List> — so I had, naïvely טוויטר \ THAT @REM SHOW בטוויטר: "I've liked using semantic-ui for elements, but this kind of thing really upsets me. My componet was <List>[ <List.Item /> ]</List> — so I had, naïvely](https://pbs.twimg.com/media/Db3sCwgW4AAYpXh?format=jpg&name=4096x4096)